Edit: This project has been updated. To view the code referred to here; you’ll need to look at an earlier revision.
I love Warlight. It’s a dangerous obsession for me. The game is basically multiplayer Risk, with a lot of different possible maps; and a few other additions as well. Risk is super simple though. Surely we can write a Risk game in HTML5 Canvas?
Let’s have a quick sketch of the bare minimum features for a complete game:
- Click detection – for selecting countries.
- Flood filling or highlighting the selected country in some way.
- Maintaining a list of connected countries.
- Some kind of state machine to manage the order building and turn-taking.
- An AI to act as the other player.
Well, suddenly it seems pretty daunting. And I am definitely distracted by flood filling. For some reason, i’d love to have a go at flood filling. I’d like to fill it slowly, so you can watch it happen. I can’t stop thinking about Warlight, and flood filling. So now i’ve got two obsessions.
To motivate myself through this project, while maintaining two obsessions; I need to break it down a bit. A good starting goal is an app that allows you to click on a map and tell you some bit of information relating to where you clicked. Talk about a bite-sized chunk; it’s totally trivial. It also solves item #1 on our list above.
The simplest way to do this is get hold of a bitmap with the regions we want coloured in with just one plain colour.(1) When you click the screen; check the value at that point in the bitmap; and use that value as a key into your list of countries. This doesn’t have to be the bitmap we render to the screen – we could use a totally different image; perhaps with more colours or textures. To keep it simple though, let’s use the same image. We’ll make a note of this as a “want” for later though.
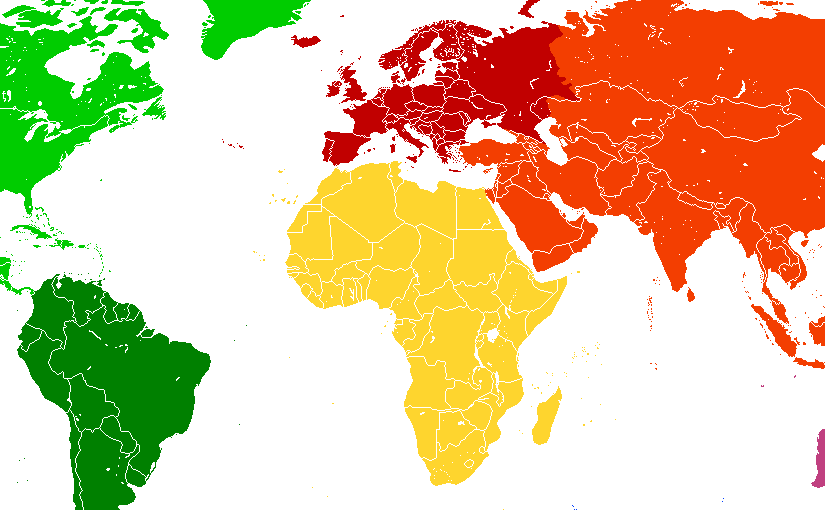
So what image? We need some assets for this – I mean that’s another whole obsession isn’t it. We could spend ages trying to find the perfect map. Or, just use a coloured continent map from Wikipedia. Boring, not very attractive, but does the job. A bit like my car. It does immediately bring up a problem though; what do we do if the image doesn’t fit in the viewport?
Let’s do nothing for now – after all, i’m a shipper, not a perfectionist – and just make a note of that in our list of “wants”; which is now complete:
- Different maps for click detection, and rendering.
- Right click drag to move visible part of the map.
Other than that; job’s a good’un. The usual caveat with regards to code quality applies of course. It’s the first iteration! We’ll refactor later… There are another couple of interesting points which come out of this prototype:
- We’re using a traditional render loop, although as Risk is such a state oriented game it might not be strictly neccessary. I think in the future perhaps we’ll want some animations, in which case it could come in useful.
- The game “chrome” for the title and status on the bottom, are both built in the DOM, rather than rendered on Canvas. It’s great to be able to use the DOM rather than another UI framework, but whether this is the “right” choice or not… it depends.
[1] Another way to do this would be to use some geographic data (for example GADM data sources) to both render the map and do the hit detection… A fun project all in itself.